اهمیت طراحی ریسپانسیو برای بهبود سئو

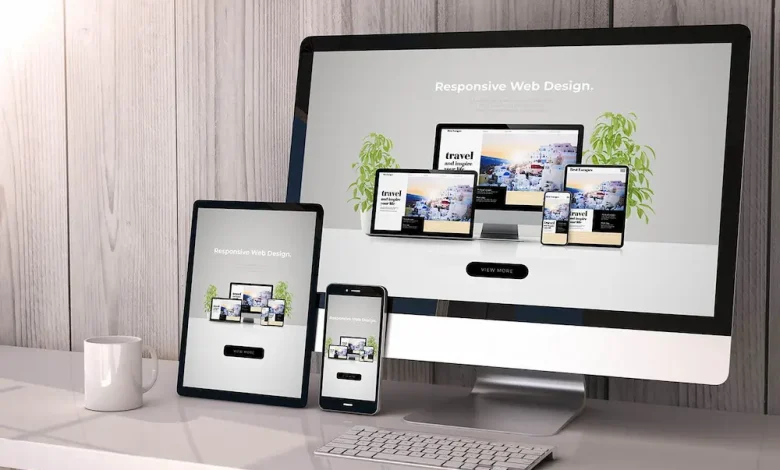
در دنیای کنونی، استفاده از دستگاه های گوناگون همچون تلفن های همراه، تبلت ها و کامپیوترهای رومیزی برای دسترسی به اینترنت به شدت زیاد شده است. این تنوع دستگاه ها منجر به ظهور رویکردی در طراحی سایت به نام طراحی ریسپانسیو شده است. طراحی ریسپانسیو یا Responsive Web Design روشی است که سایت را طوری طراحی میکند که با اندازه ها و رزولوشن های گوناگون صفحه نمایش سازگار باشد. این نوع طراحی نه تنها به بهبود تجربه کاربری (UX) کمک میکند، بلکه نقش مهمی در سئو سایت نیز ایفا میکند.
طراحی ریسپانسیو میتواند به کاهش هزینه طراحی سایت کمک کند، زیرا نیاز به ایجاد چند نسخه از سایت برای دستگاه های گوناگون را از بین میبرد. همچنین برای سئو سایت فروشگاهی که تمرکز زیادی روی جذب مشتریان از طریق دستگاه های گوناگون دارد، بسیار ضروری است.
طراحی ریسپانسیو چیست؟
طراحی ریسپانسیو به معنای ساختن یک وب سایت است که به طور خودکار با توجه به اندازه صفحه نمایش و دستگاه کاربر تغییر کند. این رویکرد به جای طراحی چند نسخه از سایت برای دستگاه های گوناگون، از تکنیک هایی مثل پرس وجوهای CSS، شبکه های شناور و تصاویر انعطاف پذیر استفاده میکند تا سایت به طور دینامیک به نیازهای کاربر پاسخ دهد. طراحی ریسپانسیو به بهبود تجربه کاربری کمک میکند و باعث می شود که کاربران بدون در نظر گرفتن دستگاه خود به محتوای سایت دسترسی داشته باشند.
تأثیر طراحی ریسپانسیو بر سئو سایت

گوگل به طور رسمی اعلام کرده است که طراحی ریسپانسیو به عنوان یکی از فاکتورهای مهم در سئو سایت شناخته می شود. سایت هایی که برای دستگاه های مختلف بهینه شدهاند، بهتر در موتورهای جستجو رتبه بندی می شوند. دلایل این امر عبارتاند از:
طراحی سایت قالیشویی باید با تمرکز بر سئو سایت انجام شود تا در جستجوهای مرتبط با قالیشویی رتبه بالاتری داشته باشد. بهینهسازی سرعت، استفاده از تصاویر مناسب، و رابط کاربری کاربرپسند همگی عوامل کلیدی در جذب و حفظ مشتریان آنلاین هستند.
بهبود تجربه کاربری
تجربه کاربری (UX) یکی از عوامل کلیدی در سئو سایت است. وقتی کاربر بهراحتی بتواند به محتوای سایت دسترسی داشته باشد و نیازی به زوم کردن یا حرکت افقی صفحه نداشته باشد، تجربه بهتری خواهد داشت. گوگل اهمیت زیادی به تجربه کاربری میدهد و سایتهایی که تجربه کاربری بهتری ارائه میدهند، شانس بیشتری برای کسب رتبههای بالاتر در نتایج جستجو دارند.
کاهش نرخ خروج
سایت های غیر ریسپانسیو معمولاً نرخ خروج بالاتری دارند، زیرا کاربران امکان دارد به دلیل تجربه نامناسب صفحه را ترک کنند. نرخ خروج یکی از عواملی است که گوگل در رتبه بندی سایت ها در نظر می گیرد. طراحی ریسپانسیو با بهبود تجربه کاربری میتواند به کاهش نرخ خروج کمک نماید و در نتیجه رتبه سایت در نتایج جستجو را بهبود بخشد.
سرعت بارگذاری سایت
سرعت بارگذاری سایت یک فاکتور مهم در سئو سایت است. سایت های ریسپانسیو معمولاً بهینه تر هستند و منابع کمتری را مصرف می کنند، زیرا فقط یک نسخه از سایت برای همه دستگاه ها بارگذاری می شود. سرعت بالاتر باعث بهبود رتبه سایت در موتورهای جستجو می شود. همچنین، کاربران تمایل بیشتری به سایت های که سریع بارگذاری می شوند برای بازدید دارند و این امر به کاهش نرخ خروج نیز کمک میکند.

تأثیر طراحی ریسپانسیو بر سئو سایت فروشگاهی
سایت های فروشگاهی به دلیل اهمیت بالای جذب و حفظ مشتریان، نیاز به بهینه سازی دقیق تری برای دستگاه های گوناگون دارند. طراحی ریسپانسیو برای سئو سایت فروشگاهی اهمیت خاصی دارد. دلایل این امر عبارتاند از:
افزایش نرخ تبدیل
در سایت های فروشگاهی، هدف اصلی تبدیل بازدیدکنندگان به خریداران است. اگر یک سایت فروشگاهی به درستی روی دستگاه های موبایل کار نکند، امکان دارد مشتریان از خرید منصرف شوند. طراحی ریسپانسیو باعث می شود تا فرآیند خرید برای کاربران دستگاه های گوناگون آسانتر شود و نرخ تبدیل افزایش یابد.
در دیگرسو، ما با تکیه بر دانش روز و خلاقیت، وبسایتهایی منحصر به فرد و کاربردی برای کسبوکار شما طراحی میکنیم. طراحی حرفهای، کاربری ساده و بهینهسازی برای تمامی دستگاهها، هدف ماست.
بهبود دسترسی به کاربران موبایل
تعداد کاربران موبایل در حال افزایش است و بسیاری از افراد خریدهای خود را از طریق دستگاه های موبایل انجام می دهند. سایتی که برای دستگاه های موبایل بهینه نشده باشد، امکان دارد بخش بزرگی از بازار خود را از دست بدهد. طراحی ریسپانسیو به سئو سایت فروشگاهی کمک میکند تا دسترسی به کاربران موبایل را بهبود ببخشد و در نتایج جستجو بهتر دیده شود.
افزایش رتبه در جستجوی محلی
بسیاری از کاربران از طریق موبایل به دنبال فروشگاه های محلی هستند. گوگل توجه ویژهای به جستجوی محلی دارد و سایت های فروشگاهی ریسپانسیو شانس بیشتری برای ظاهر شدن در جستجوهای محلی دارند. طراحی ریسپانسیو میتواند بهبود رتبه سایت در جستجوهای محلی را تسهیل کند و ترافیک بیشتری از منطقه محلی جذب کند.
کاهش هزینه طراحی سایت با طراحی ریسپانسیو

یکی از مزایای بزرگ طراحی ریسپانسیو این است که به جای ایجاد چند نسخه از سایت برای دستگاه های گوناگون، تنها یک نسخه سایت نیاز به توسعه و نگهداری دارد. این امر میتواند هزینه طراحی سایت را به طور چشمگیری کاهش دهد. در حالی که در گذشته ممکن بود برای هر دستگاه نسخه های جداگانه طراحی و توسعه داده شود، اکنون با طراحی ریسپانسیو تنها یک سایت ساخته می شود که در همه دستگاه ها به خوبی کار میکند.
این موضوع به ویژه برای سئو سایت فروشگاهی که نیاز به تغییرات مداوم و نگهداری مکرر دارند، از اهمیت بالایی برخوردار است. با کاهش هزینه طراحی سایت، کسب وکارها می توانند بودجه بیشتری را برای بهبود سئو، تبلیغات و دیگر بخش های مهم کسب وکار خود اختصاص دهند.
نکات عملی برای پیاده سازی طراحی ریسپانسیو
برای بهبود سئو سایت از طریق طراحی ریسپانسیو، نکاتی مهمی وجود دارد که باید در نظر گرفته شود:
استفاده از پرس وجوهای رسانهای
یکی از اصول اصلی طراحی ریسپانسیو استفاده از Media Queries در CSS است. این تکنیک به طراحان اجازه میدهد تا بسته به اندازه صفحه نمایش، استایل های گوناگونی را اعمال نمایند و سایت را بهینه کنند.
استفاده از تصاویر انعطاف پذیر
تصاویر نقش اساسی در تجربه کاربری دارند، اما اگر به درستی بهینه نشوند، امکان دارد بارگذاری سایت را کند کنند. در طراحی ریسپانسیو، تصاویر باید طوری تنظیم شوند که با اندازه های گوناگون صفحه نمایش سازگار باشند و سرعت بارگذاری سایت را کاهش ندهند.
بهینه سازی سرعت سایت

سرعت سایت نه تنها بر تجربه کاربری تأثیر دارد، بلکه یکی از عوامل مهم در سئو سایت است. در طراحی ریسپانسیو، استفاده از تکنیک هایی همچون فشرده سازی فایل ها و استفاده از شبکه های توزیع محتوا (CDN) میتواند به افزایش سرعت سایت کمک کند.
تست سایت در دستگاه های گوناگون
تست سایت در دستگاه های گوناگون یکی از مراحل ضروری طراحی ریسپانسیو است. اطمینان از اینکه سایت به خوبی در همه دستگاه ها کار میکند، میتواند به بهبود سئو و تجربه کاربری کمک کند.








